|
| Facebook Photoshop CS6 cover template. |
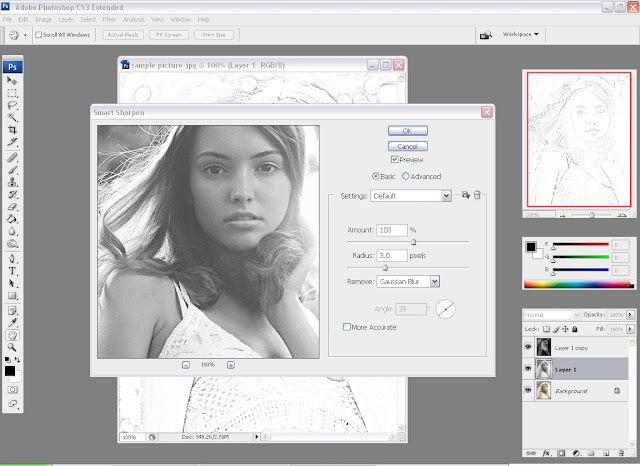
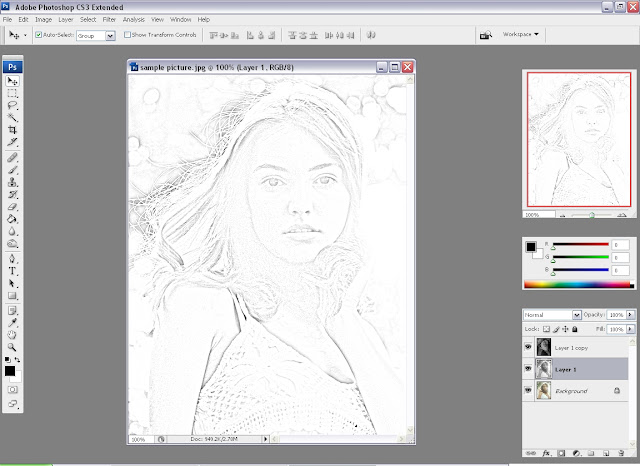
The PSD contains layers as shown below.
- Remove the brush strokes if you wish to add your own.
- 'your image here' Layer is where you should add you image.
- Make sure it is transparent or erase the unnecessary parts so the Transparent Layer will be visible.
Feel free to drop a comment if you have any issue.